Когда аудитория Prisma стала стремительно расти, разработчики приложения поняли, что при таком масштабе даже незначительное увеличение уровня конверсии может принести миллионы дополнительных загрузок. Поэтому мы стали тесно работать с ними, чтобы получить максимум от интереса аудитории.
Мы хотели бы рассказать подробнее о некоторых экспериментах, которые проводились для оптимизации страницы приложения в App Store. Одни оказались успешными, а другие не оправдали наших ожиданий.
Эксперимент №1. Скриншоты
Когда мы приступили к работе, Prisma уже стала хитом. О приложении писали многие издания, поэтому мы не хотели сделать что-то, что могло бы повлиять на его узнаваемость (именно поэтому мы решили не трогать иконки).
Вместо этого мы пошли легким путем: оптимизировали скриншоты, поскольку именно они в большей степени влияют на уровень конверсии. Для нашего первого эксперимента мы выбрали стратегию «низкий риск — высокая награда».
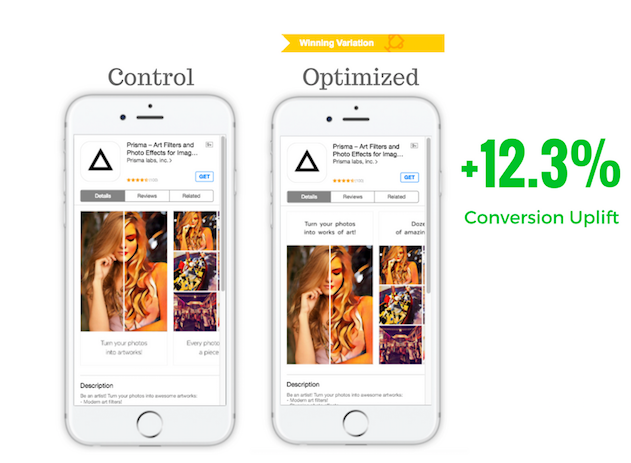
Оригинальные изображения (контрольная группа)
![]()
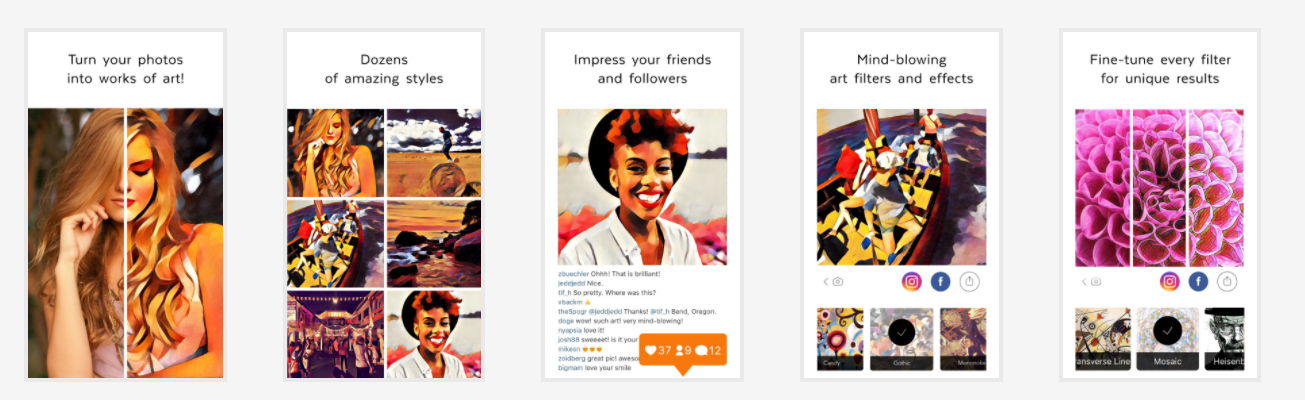
Оптимизированный вариант

Что мы сделали:
- переместили подписи в верхнюю часть изображения;
- сделали фон чуть более жирным и контрастным;
- убрали повторы из текста и добавили информацию о других функциях;
- добавили комментарии и лайки к третьему скриншоту, чтобы сделать его более динамичным;
- добавили пятый скриншот.
Примечание: также мы экспериментировали с порядком расположения скриншотов, но первоначальное расположение оказалось наиболее эффективным.
В результате, благодаря оптимизации уровень конверсии вырос на 12,3%.

Эксперимент №2. Описание
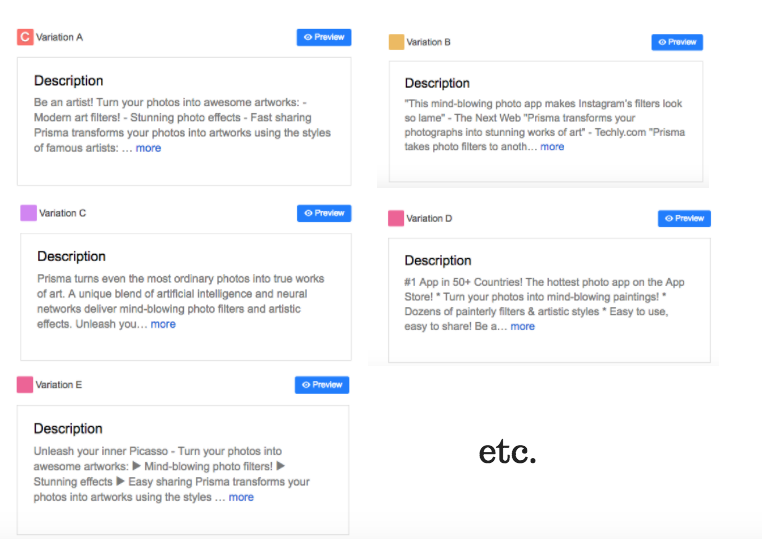
Мы не сидели сложа руки в ожидании результатов нашего первого эксперимента. Вместо этого мы решили оптимизировать описание приложения. Мы попробовали несколько вариантов композиции, включая открытый призыв к действию, перечисление особенностей, отсылки к хвалебным отзывам прессы, упоминание лидирующей позиции в списке приложений и так далее.

Перечисление особенностей и открытый призыв к действию немного
увеличили уровень конверсии. Однако во время эксперимента Prisma попала в
каталог «Выбор редакции» App Store. В результате на странице приложения
появилось описание от Apple, которое сдвинуло наше описание вниз,
поэтому его влияние на конверсию оказалось незначительным.
В конечном счете мы прекратили экспериментировать с описанием и сосредоточились на скриншотах.
Эксперимент №3
Для начала поясним, как работает Split Metrics. Сперва платформа создает веб-страницы, эмулирующие App Store, где можно изменять и редактировать любой элемент, например иконки или скриншоты. Затем мы направляем трафик на созданную страницу из рекламных сетей, сайта заказчика или при помощи кросс-промо и смотрим, какой вариант оформления показывает лучшие результаты.
При проведении первого эксперимента мы решили убить двух зайцев. Чтобы привлечь трафик, мы разместили рекламу на Facebook, создали набор разных баннеров и заставили их конкурировать друг с другом, чтобы:
- выбрать изображения, которые будут привлекать больше всего трафика для наших экспериментов;
- найти идеи для скриншотов.
Учитывая специфику приложения, нас особенно интересовало то, какие именно изображения и фильтры мы будем продвигать. Поэтому мы создали подборку изображений людей и неодушевленных предметов и обработали их с помощью самых популярных фильтров Prisma.
Затем мы запустили рекламу в Facebook, использовав эти изображения в качестве баннеров. В наш шорт-лист вошли те, которые показали самые лучшие результаты. В качестве контрольного изображения мы использовали известное промо-фото с девушкой.

Чтобы получить быстрые результаты и проверить уровень конверсии, мы таргетировали рекламу на пользователей, интересовавшихся фотографией, селфи, фотоприложениями и искусством, избегая углубляться в отдельные ниши, поскольку Prisma — это все же продукт для массового рынка.
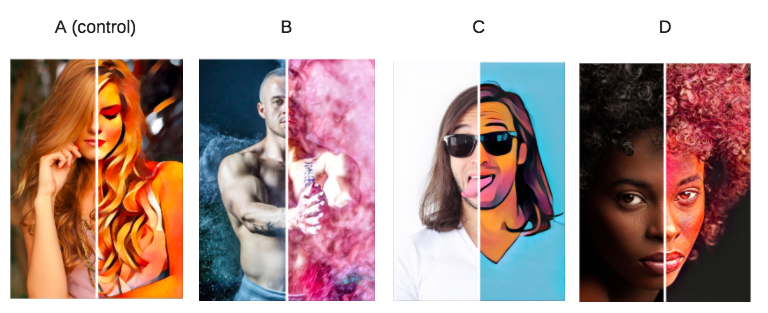
Когда наш шорт-лист был готов, мы решили проверить, как поведут себя пользователи, если эти приложения будут использованы в качестве скриншотов на нашей эмулированной странице приложения в App Store. Мы провели сплит-тест с четырьмя различными вариациями:

Однако оказалось, что ни одно фото так и не смогло серьезно превзойти контрольный снимок. Вариант C оказался чуть лучше, но разница показалась нам слишком незначительной, чтобы предпринимать какие-либо действия.
Более того, изображение девушки с первого скриншота было опубликовано во многих изданиях, оно было узнаваемым, что повышало доверие к Prisma, поскольку в то же время в App Store появилось много приложений-клонов.
И хотя в этом эксперименте нам не удалось превзойти эффективность контрольного изображения, все равно он оказался успешным по ряду причин:
- Мы подтвердили наши предположения.
- Мы сохранили много времени, денег и пользователей. Эксперимент на настоящей странице в App Store потребовал бы гораздо больше ресурсов, а в результате мы бы пришли точно к таким же результатам.
- Мы получили материал для следующего эксперимента.
Эксперимент №4
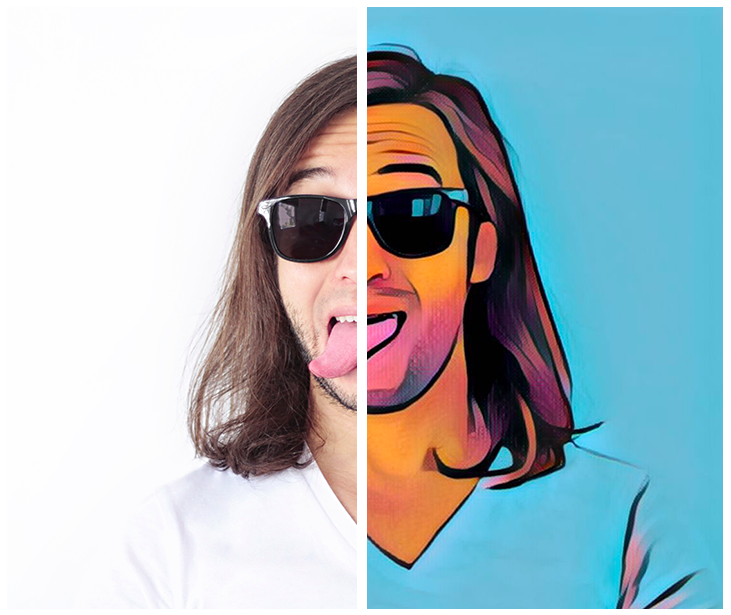
В то время как разработчики Prisma готовили большое обновление, включавшее фильтры для видео, мы занимались подготовкой сопроводительных скриншотов. Нашей задачей было привлечь внимание пользователей к новой функции. И у нас уже был наготове вот этот парень.

Это изображение хорошо себя показало и во время сплит-теста, и в качестве баннера для рекламы в Facebook. Поэтому мы решили дать ему еще один шанс и поместили его на второе место в ряду скриншотов.
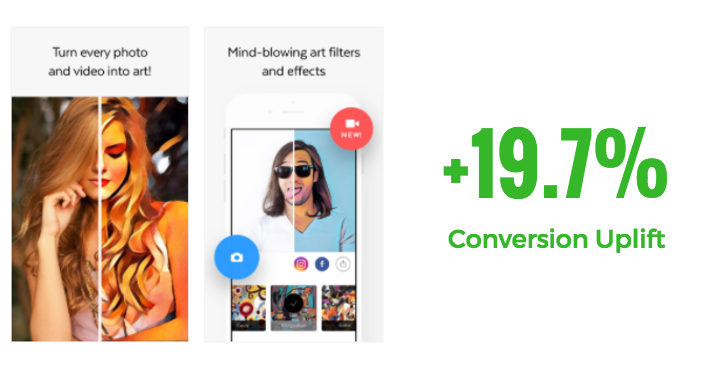
Также мы добавили значки фото и видео, чтобы передать идею обновления и сопроводили скриншот надписью: «Превращайте любое фото или видео в произведение искусства». В результате уровень конверсии вырос на 19,7%.

Главная мораль — не стоит сдаваться после первой неудачной попытки. Нужно анализировать результаты, развивать идеи, вносить коррективы и давать им второй шанс. А еще важно использовать работающие идеи в другом контексте.
Например, если у вас есть баннер, который показал хорошие результаты — превратите его в скриншот для App Store или используйте в самом приложении. Или если вы заметили, что в прошлый раз удачно подобрали тему письма, и в результате его прочитало больше подписчиков, чем обычно, то стоит использовать эту фразу в качестве описания продукта в магазине приложения.